Responsive images for responsive pages
Making web pages to be fully responsive so that they load quickly and maintain correct layout on screens of all sizes has always been a challenge.
And with Google's "mobile first" policy, it's more important than ever for pages to be optimized for mobile devices without compromising performance on desktops.
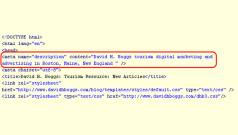
The PICTURE element and SRCSET attribute in HTML - new in HTML 5 - make this easy.
Go to my page shown below to get the code syntax and see a live demonstration .
And if you'll be viewing the demonstration in a recent version of Chrome, don't overlook the instructions for tricking it into giving you a smartphone-narrow browser window.
Go here for more on Maine search engine optimization.

 - David
- David





Comments on How to code website images for fast loading and mobile responsiveness