Avoid Cumulative Layout Shift
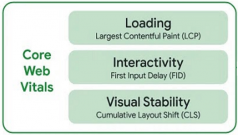
If you've read my last previous post you know that in May Google will begin using Cumulative Layout Shift (CLS) - the proportion of a web page impacted by the sum of all layout shifts, and the distances that elements are moved - as a search ranking signal.
A major contributor to CLS is the shifting of page elements that occurs when the loading of image files lags that of text and other faster-loading content, causing images suddenly to jump into the page layout and displace elements already displaying.
You can avoid those layout shifts by placing images and any other slower-loading elements in responsive containers - built with CSS and HTML - that load quickly and reserve space for the slower-loaders.
Go here to view a demo of responsive containers and get the code.
Ensuring that web pages comply with Google's guidelines for Cumulative Layout Shift and other Core Web Vitals is a component of Technical SEO. Learn more about technical SEO.

 - David
- David












Comments on Avoid Cumulative Layout Shift (CLS) with responsive containers