Picture Element Demo

The HTML Picture element is a container that can be used to group different versions of the same image, and offers a fallback alternative to a "totally web-safe" version of your image in JPG or PNG format.
You might ask "Why is this needed?".
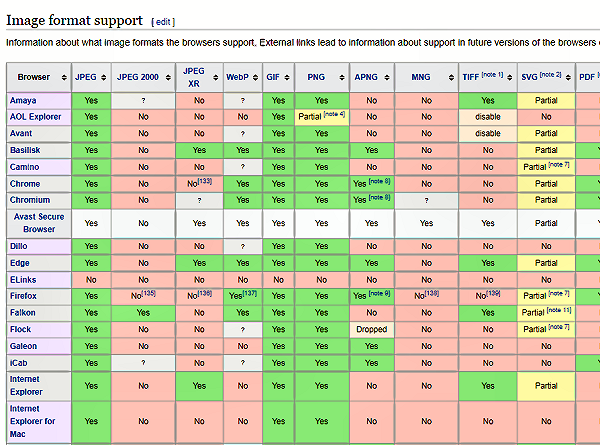
Unfortunately there are a large number of different web browsers and browser versions in use around the world, and they're not consistent as to image formats supported, as you can see from the screenshot below of just the upper-left part of a comparison table that's available on Wikipedia.


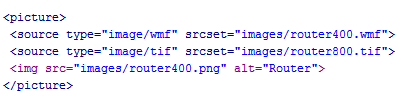
The image above of a router comes from a bit of code in the source of this page that looks like this:

What you have here is the "picture" element containing the links to the router photo in 3 different formats: .WMF (Windows Meta File) and .TIF (Tagged Image Format) - both of which are iffy for browsers - and the fallback .PNG version.
Because of that code, your browser first tries to load the .WMF image; then if that fails the .TIF image; then if both of those fail, the .PNG image.
Unless you're using an unusual browser, the router photo you're seeing is the .PNG version - something you can confirm by opening the image in a new tab or window.
This example is oversimplified - who would want to put a .WMF image on a web page? - but as you can see from the table at Wikipedia, there are browsers that support .WebP, .SVG, .BMP etc. only partially or not at all.
Why take chances that you can avoid with this simple bit of code?
Do you want more and higher-quality website traffic and more conversions? Get a free consultation to learn how I can help you do that. Just complete and send this form to contact me today.
Contact me:
David H. Boggs, MSSEO for Sales System SM
Boothbay Harbor, Maine
207-579-1555
Boston, Massachusetts
617-396-3003
Contact